How to remove the space between cells in tables | CSS tutorial
Cell’s margin and padding property will have a default value, so by setting the margin and padding to 0 wont remove the gap between cells, to remove these gaps we have use the border-collapse property and set the value to collapse.
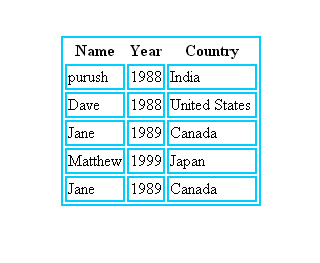
An example use of border-collapse property:
CSS Code:
table{ border:2px #0CF solid; margin:10% auto 10% auto; border-collapse:collapse;}
table td{border:2px #0CF solid;}
HTML Code:
<table width="200" border="0">
<tr>
<th scope="col">Name</th>
<th scope="col">Year</th>
<th scope="col">Country</th>
</tr>
<tr>
<td>purush</td>
<td>1988</td>
<td>India</td>
</tr>
<tr>
<td>Dave</td>
<td>1988</td>
<td>United States</td>
</tr>
<tr>
<td>Jane</td>
<td>1989</td>
<td>Canada</td>
</tr>
<tr>
<td>Matthew</td>
<td>1999</td>
<td>Japan</td>
</tr>
<tr>
<td>Jane</td>
<td>1989</td>
<td>Canada</td>
</tr>
</table>
 |



Comments
Post a Comment