How to create a Navigational menu using a list | CSS tutorial
Transforming a list into a Navigational menu is one of the most popular technique used these days, by just using CSS we can easily transform a list in to visually attractive navigation menu.
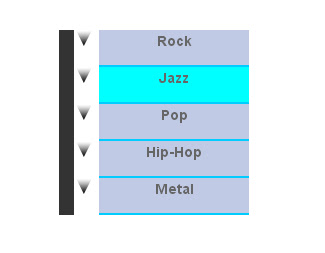
Here is an Example:
<body>
<div id="nav">
<ul>
<li><a href="you_url">Rock</a></li>
<li><a href="you_url">Jazz</a></li>
<li><a href="you_url">Pop</a></li>
<li><a href="you_url">Hip-Hop</a></li>
<li><a href="you_url">Metal</a></li>
</ul>
</div>
</body>
CSS Code:
<style>
ul {
border-left:#333 15px solid;
padding:0;
}
ul li {
list-style-image:url(tri.png);
background:rgb(192,202,229);
width:150px;
height:35px;
border-bottom:2px solid #0CF;
padding:0;
margin-left:25px;
text-align:center;
}
ul li a {
text-decoration:none;
color:#666;
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
ul li:hover {
background:#00FFFF;
}
</style>
 |

Comments
Post a Comment