How to add Border to a table | CSS Tutorial
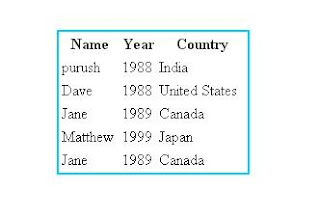
Adding border to tables is fairly simple here is an Example
HTML
<table width="200" border="0">
<tr>
<th scope="col">Name</th>
<th scope="col">Year</th>
<th scope="col">Country</th>
</tr>
<tr>
<td>purush</td>
<td>1988</td>
<td>India</td>
</tr>
<tr>
<td>Dave</td>
<td>1988</td>
<td>United States</td>
</tr>
<tr>
<td>Jane</td>
<td>1989</td>
<td>Canada</td>
</tr>
<tr>
<td>Matthew</td>
<td>1999</td>
<td>Japan</td>
</tr>
<tr>
<td>Jane</td>
<td>1989</td>
<td>Canada</td>
</tr>
</table>
CSS Code:
<style>
table{ border:2px #0CF solid; margin:10% auto 10% auto; }
</style>


Comments
Post a Comment