XML to JSON Converter Builder
Today I had the opportunity to use the xml to json converter builder for a project I'm working on and found that the documentation was a little lacking. Searching google for help netted me next to nothing so I figured it was time for a blog entry.
Why is This Not Working?
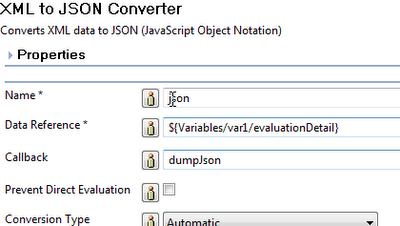
The key to getting this feature working is to understand that the builder on its own doesn't really do anything useful. It just provides a method that must be invoked somewhere else, some code that produces the JSON notation. The callback builder input field is text which is prepended to the output of this method. For example if I have these values
with the following html in a page builder:
The output html looks like this:
Why is This Not Working?
The key to getting this feature working is to understand that the builder on its own doesn't really do anything useful. It just provides a method that must be invoked somewhere else, some code that produces the JSON notation. The callback builder input field is text which is prepended to the output of this method. For example if I have these values
with the following html in a page builder:
<html>all that's missing now (and this is important) is a call to the generated method, in my case using a client javascript builder:
<head><title>Default Test Page</title></head>
<body>
<script type="text/javascript">
function dumpJson(json){
console.log(json);
}
</script>
<span name="script1"/>
</body>
</html>
The output html looks like this:
<html>Hopefully someone will stumble on this blog before they pull their hair out trying to figure out how to use this builder.
<head>
<title>Default Test Page</title>
</head>
<body>
<script type="text/javascript">
function dumpJson(json){
console.log(json);
}
</script>
<script name="script1" type="text/javascript">dumpJson({"evaluationDetail":{....})</script>
</body>
</html>



Comments
Post a Comment