Converting a WSDL to Javascript with Web 2.0 Feature Pack
In a previous post I discussed how easy it is to invoke web services from a browser using Websphere web 2.0 feature pack. One of the things I noticed is that it seems to parse the WSDL every time a page is loaded, which isn't necessary if we take a few additional steps.
WSDL2JS
Most developers who work with web services are familiar with a utility which converts a WSDL into generated code for a given language. Something like wsdl2java will generate java, wsdl2perl will generate perl and so on. What about wsdl2js?
As it turns out, the documentation for ibm_soap mentions that the parser holds JSON markup in a variable - all we have to do is grab the contents of that variable (smdString) and save it off to a file. Below is code that will parse a given WSDL and then copy the resulting JSON into a textbox for easy access.
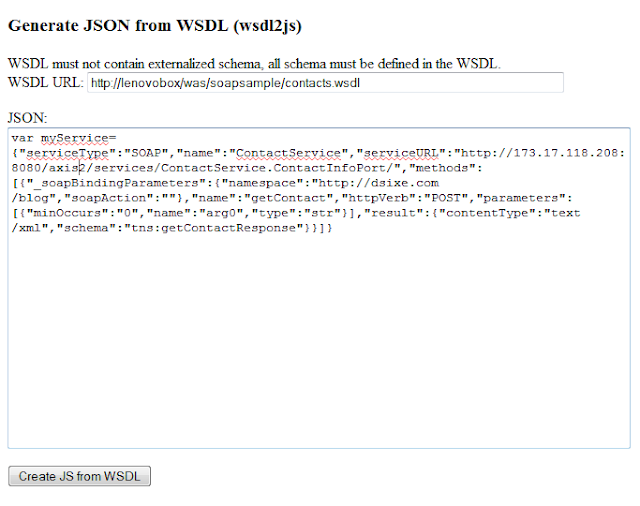
I wish I could provide a working version on this blog, but I don't have access to a publicly available WAS server. Instead, here's a screenshot of what it looks like:
Now we can include our SOAP service using a script tag instead of parsing a WSDL every time a page loads.
WSDL2JS
Most developers who work with web services are familiar with a utility which converts a WSDL into generated code for a given language. Something like wsdl2java will generate java, wsdl2perl will generate perl and so on. What about wsdl2js?
As it turns out, the documentation for ibm_soap mentions that the parser holds JSON markup in a variable - all we have to do is grab the contents of that variable (smdString) and save it off to a file. Below is code that will parse a given WSDL and then copy the resulting JSON into a textbox for easy access.
<html>
<head>
<title>DsixE WSDL2JS</title>
<script type="text/javascript" src="dojo/dojo.js" djConfig="isDebug: false, parseOnLoad: true"></script>
<script type="text/javascript" src="ibm_soap/util/WsdlParser.js"></script>
<script type="text/javascript">
dojo.require("ibm_soap.widget.SoapService");
dojo.require("dojox.data.dom");
function wsdl2js() {
// This is our homebrew wsdl2js. Json code is dumped to a textbox where
// we can copy/paste it into a file.
var wsdlParser = new ibm_soap.util.WsdlParser();
var wsdl = dojo.byId("wsdl").value;
wsdlParser.parse(wsdl);
dojo.byId("json").value = "var myService=" + wsdlParser.smdString;
}
</script>
</head>
<body>
<H3>Generate JSON from WSDL (wsdl2js)</H3>
WSDL must not contain externalized schema, all schema must be defined in the WSDL.
<br>
WSDL URL: <input type="text" id="wsdl" size="80" value="http://"></input>
<p>
JSON: <br><textarea id="json" rows="20" cols="80">var myService={}</textarea>
<p>
<input type="button" id="callServiceButton" value="Create JS from WSDL" onclick="wsdl2js()"/>
</body>
</html>
I wish I could provide a working version on this blog, but I don't have access to a publicly available WAS server. Instead, here's a screenshot of what it looks like:
Now we can include our SOAP service using a script tag instead of parsing a WSDL every time a page loads.



Comments
Post a Comment