Add Toolbar Plugins to Dojo Rich Text Editor Builder
Websphere Portlet Factory (WPF) has been incrementally adding dojo features to their product over the last few releases. I recently assessed the dojo rich text editor to see how it compared to the features in sharepoint 2010, and found that it has a few tricks that can trump it (at least in the context of my evaluation).
WPF generates the value for ID attributes, so I had to use a call to IDGenerator.getCurrentID to get my hands on that value and store it. The value inline_widget is static and is what the builder uses internally, take a look at the source tab in the designer and you'll see what I mean. It is important to put this script immediately after the placeholder for the builder richTextEditorGoesHere or it won't work.
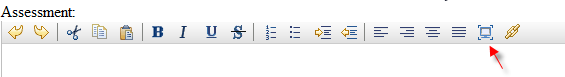
If we run our model we should now see a new icon on the toolbar which will cause the rich text editor to maximize when clicked:
I think that covers all the details, pretty cool stuff! I wish the guys at IBM would have put this in the builder, but we can still work around it.
Hidden Plugins
The dojo rich text editor builder provides several check boxes to enable a number of tools on the toolbar, but some sleuthing in the factory\dojo\dijit\_editor\plugins directory revealed some more tools. Dojo's rich text editor provides a plugin mechanism to add tools to the toolbar so I decided to experiment with FullScreen.js. Since we don't have a check box for this in the builder, I'm going to add it directly using javascript:<span name="richTextEditorGoesHere"/>
<script type="text/javascript">
gcps.assessmentWidget = '<%= IDGenerator.getCurrentID(webAppAccess, "inline_widget") %>';
dojo.addOnLoad(function(){
dojo.require("dijit._editor.plugins.FullScreen");
var widget = dijit.byId(gcps.assessmentWidget);
widget.addPlugin('fullscreen');
});
</script>
WPF generates the value for ID attributes, so I had to use a call to IDGenerator.getCurrentID to get my hands on that value and store it. The value inline_widget is static and is what the builder uses internally, take a look at the source tab in the designer and you'll see what I mean. It is important to put this script immediately after the placeholder for the builder richTextEditorGoesHere or it won't work.
If we run our model we should now see a new icon on the toolbar which will cause the rich text editor to maximize when clicked:
I think that covers all the details, pretty cool stuff! I wish the guys at IBM would have put this in the builder, but we can still work around it.


Comments
Post a Comment